Vous savez probablement à quel point il est difficile de se démarquer dans un océan de contenu en ligne. Chaque jour, des millions de publications inondent les réseaux sociaux, rendant la tâche ardue pour ceux qui souhaitent capter l’attention de leur audience. C’est là que l’open graph et les Twitter Cards entrent en jeu.
Ces deux outils permettent non seulement de rendre vos article de blog plus attractives, mais aussi de structurer votre contenu de manière à ce qu’il soit mieux compris par les algorithmes des plateformes sociales et des moteurs de recherche. En d’autres termes, ils améliorent à la fois votre visibilité et votre crédibilité en ligne.
Mais attention, cela ne se limite pas simplement à ajouter une image ou un titre à vos liens. Il s’agit de créer un site internet et une expérience utilisateur fluide et engageante, capable de transformer un simple clic en véritable opportunité commerciale.
Contenu
Qu’est-ce que l’open graph ?
Imaginez que chaque fois que vous publiez un lien sur Twitter ou Facebook, une petite carte s’affiche automatiquement avec une image, un titre et une description. C’est exactement ce que fait l’open graph . Ce protocole, créé par Facebook, permet aux réseaux sociaux de récupérer des informations spécifiques à partir de votre site web lorsqu’un lien est partagé.
En tant qu’utilisateur final, vous ne voyez peut-être pas grand-chose derrière cette magie numérique. Mais pour vous, cela représente une opportunité énorme ! Avec l’open graph, vous pouvez définir exactement :
- Une image qui attire l’œil (visuel percutant )
- Un titre accrocheur (phrase intrigante )
- Une description concise qui explique ce que propose votre contenu (texte engageant )
Ces trois éléments sont cruciaux pour capter l’attention des utilisateurs et inciter les prospects à cliquer sur votre lien.
Comment fonctionne exactement l’open graph ?
Pour mieux comprendre l’open graph, imaginez que chaque page de votre site web contient des informations cachées (appelées balises méta ) qui parlent aux réseaux sociaux. Ces balises indiquent :
Sans ces balises, les réseaux sociaux choisissent eux-mêmes ces éléments, souvent de manière aléatoire. Résultat : votre publication peut paraître désorganisée ou peu attrayante. Avec l’open graph, vous prenez le contrôle total de cette présentation.
Par exemple, si vous gérez un site internet de vêtements haut de gamme, vous pouvez définir une image élégante de votre dernière collection, accompagnée d’un titre comme « Découvrez notre nouvelle ligne printemps/été » et d’une description engageante comme « Offrez-vous le style et le confort avec nos créations exclusives. »
Les Twitter Cards : Une touche supplémentaire pour Twitter
Alors que l’open graph est conçu pour fonctionner sur plusieurs plateformes, les Twitter Cards sont spécialement adaptées à Twitter. Elles offrent des fonctionnalités supplémentaires qui peuvent vraiment faire la différence :
- Les images haute résolution : Montrez vos produits ou services sous leur meilleur jour avec des visuels impeccables.
- Les vidéos intégrées : Partagez des clips courts et dynamiques directement dans vos tweets.
- Les boutons d’appel à l’action : Incitez vos followers à agir grâce à des options comme « Acheter maintenant » ou « Inscrivez-vous ».
Ce qui rend les Twitter Cards particulièrement intéressantes, c’est leur capacité à enrichir vos tweets sans surcharger l’espace limité de 280 caractères. Imaginez pouvoir partager un article complet, une vidéo promotionnelle et un bouton d’achat tout en conservant un tweet court et percutant.
Pourquoi associer l’open graph et les Twitter Cards est stratégique
Maintenant que vous avez compris comment chacun de ces outils fonctionne individuellement, voyons pourquoi leur association est si puissante.
Lorsque vous publiez un lien vers votre site web sur Twitter, voici ce qui se passe :
- Les informations configurées via l’open graph sont automatiquement récupérées.
- Ces données sont ensuite transformées en une Twitter Card bien formatée.
Résultat : Vos publications deviennent instantanément plus professionnelles et engageantes. De plus, cette synergie entre les deux technologies renforce la cohérence de votre image de marque. Que ce soit sur Twitter ou ailleurs, vos prospects verront toujours la même qualité visuelle et textuelle.
Et n’oublions pas les bénéfices SEO ! En ajoutant ces balises méta à votre site, vous envoyez des signaux positifs aux moteurs de recherche, augmentant ainsi vos chances d’apparaître dans les premiers résultats de recherche.
Comment configurer l’open graph et les Twitter Cards sans être développeur
Je sais ce que vous pensez : « Encore des choses techniques ! » Rassurez-vous, même si vous n’êtes pas expert en codage, il existe des solutions simples pour mettre en place ces fonctionnalités.
1. Utilisez un plugin WordPress
Si votre site est hébergé sur WordPress, vous pouvez installer un plugin comme Yoast SEO ou All in One SEO Pack. Ces extensions populaires incluent des options pour gérer automatiquement vos balises open graph. Vous pouvez ainsi personnaliser vos titres, descriptions et images pour chaque page ou article de votre site. Si vous manquez d’inspiration, vous pouvez déléguer la rédaction à Neural Writer également.
2. Activez les Twitter Cards via le tableau de bord
Pour activer les Twitter Cards, rendez-vous simplement sur le site officiel de Twitter Ads (même si vous ne faites pas de publicité). Suivez les instructions pour soumettre votre domaine et vérifier votre site. Une fois validé, toutes vos publications comportant des liens vers votre site afficheront automatiquement des cartes enrichies.
3. Testez vos configurations avec des outils gratuits
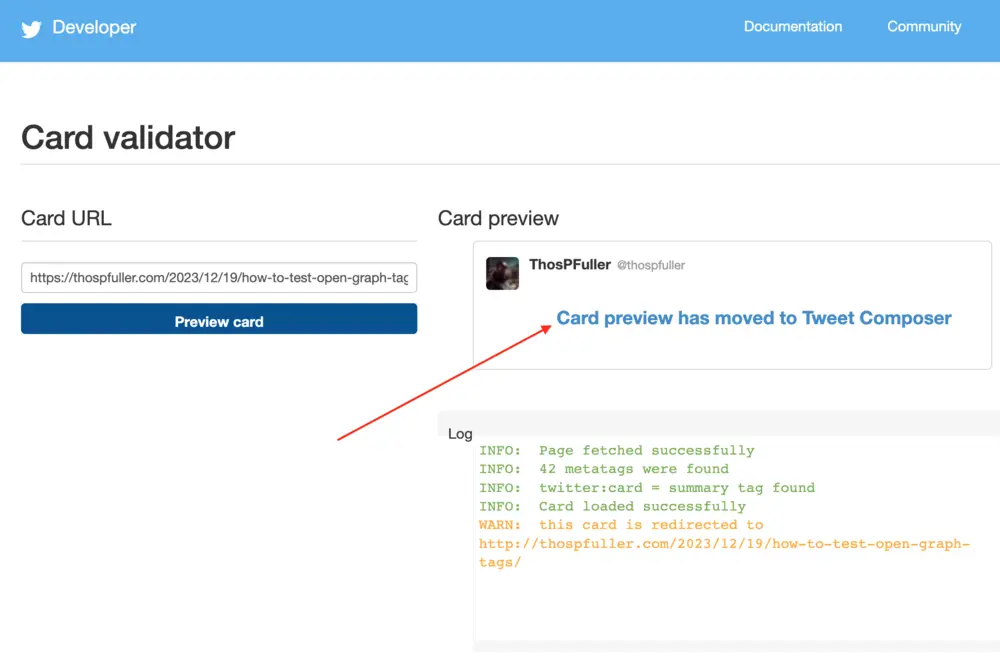
Une fois vos paramètres configurés, utilisez des outils comme le Twitter Card Validator pour vérifier que tout fonctionne correctement. Il suffit d’entrer l’URL de votre page, et cet outil vous montrera à quoi ressemblera votre carte lorsque vous la publierez sur Twitter.

Comment configurer l’open graph et les Twitter Cards en ayant un background plus technique
Étape 1 : Préparer votre site pour l’open graph
Si vous utilisez WordPress, commencez par installer un plugin comme Yoast SEO ou All in One SEO Pack. Ces extensions vous permettent de gérer facilement vos balises open graph pour chaque page ou article de votre site.
Voici quelques paramètres essentiels à configurer :
- Image : Choisissez une photo représentative de votre contenu. Assurez-vous qu’elle respecte les dimensions recommandées (1200 x 675 pixels ) pour éviter toute déformation.
- Titre : Créez un titre accrocheur qui donne envie d’en savoir plus. Essayez d’inclure vos mots-clés naturellement.
- Description : Écrivez une brève phrase qui explique ce que propose votre contenu. Soyez clair et précis.
Étape 2 : Activer les Twitter Cards
Pour activer les Twitter Cards, suivez ces étapes simples :
- Rendez-vous sur le site officiel de Twitter Ads .
- Connectez-vous avec votre compte Twitter.
- Allez dans la section « Twitter Cards » et cliquez sur « Get started ».
- Soumettez votre domaine et vérifiez votre site en ajoutant un fichier spécifique fourni par Twitter.
Une fois validé, toutes vos publications comportant des liens vers votre site afficheront automatiquement des cartes enrichies.
Étape 3 : Tester vos configurations
Avant de publier quoi que ce soit, utilisez des outils comme le Twitter Card Validator pour vérifier que tout fonctionne correctement. Entrez simplement l’URL de votre page, et cet outil vous montrera à quoi ressemblera votre carte lorsque vous la publierez sur Twitter.
Des exemples concrets pour illustrer les avantages
Prenons l’exemple d’une entreprise spécialisée dans les formations en ligne. Voici comment elle pourrait configurer ses balises :
- Titre : « Devenez expert(e) en marketing digital avec notre formation certifiante ! »
- Description : « Apprenez les bases du marketing digital avec des cours interactifs et des exercices pratiques. Obtenez votre certification dès aujourd’hui ! »
- Image : Une infographie colorée représentant les modules de formation.
Lorsque ce lien sera partagé sur Twitter, il apparaîtra sous forme d’une carte visuellement attrayante, incitant les internautes à explorer davantage.
Les erreurs courantes à éviter absolument
Même avec les meilleurs outils du monde, il est facile de commettre des erreurs qui nuiraient à l’efficacité de vos configurations. Voici quelques points à surveiller attentivement :
- Oublier de tester avant publication : Ne sautez jamais cette étape cruciale. Mieux vaut corriger un problème avant de publier que de réaliser trop tard que quelque chose ne fonctionne pas.
- Ne pas adapter vos textes : Vos titres et descriptions doivent être courts et pertinents. Évitez les phrases trop longues ou ambiguës.
- Ignorer les normes visuelles : Une image floue ou mal dimensionnée peut ruiner toute votre stratégie. Investissez dans des visuels de qualité.
Optimisez également vos autres canaux sociaux
Bien que cet article se concentre sur l’open graph et les Twitter Cards , n’oubliez pas que ces principes s’appliquent également à d’autres réseaux sociaux comme Facebook, Instagram ou LinkedIn. En adoptant une approche cohérente sur tous vos canaux, vous renforcez votre présence globale et multipliez vos chances de succès.
N’hésitez pas à expérimenter différentes stratégies pour voir ce qui fonctionne le mieux pour vous. Par exemple, certains préfèrent utiliser des vidéos plutôt que des images fixes. Essayez, ajustez, et progressez !
En conclusion, l’open graph et les Twitter Cards sont des outils indispensables pour maximiser votre présence en ligne. Bien qu’ils puissent sembler techniques au premier abord, ils sont accessibles à tous grâce aux nombreux outils modernes disponibles. En prenant le temps de les configurer correctement, vous offrez à vos publications une chance bien supérieure d’être remarquées dans un océan de contenu.
Et rappelez-vous, chaque détail compte. Que ce soit une image captivante , un titre engageant ou une description soignée , chaque élément contribue à créer une expérience utilisateur exceptionnelle. Alors, pourquoi attendre ? Mettez en œuvre ces conseils dès aujourd’hui et observez les résultats !
Si vous voulez d’avantage d’astuces, vous en trouverez par là




