Dans un monde où l’attention des utilisateurs se mesure en secondes, l’ergonomie de votre site web joue un rôle crucial. Un site bien conçu, intuitif et fluide peut transformer une simple visite en une conversion précieuse. À l’inverse, un site mal structuré risque de détourner vos prospects, même si votre offre est excellente.
L’ergonomie du site web fait référence à l’ensemble des pratiques et des principes destinés à rendre un site intuitif, accessible et agréable à utiliser. Concrètement, cela signifie concevoir une expérience utilisateur (UX design) qui facilite la navigation et encourage les visiteurs à interagir avec vos contenus ou services.
Contenu
Les principes fondamentaux incluent :
- La simplicité : réduire les frictions pour que les utilisateurs atteignent facilement leurs objectifs.
- La clarté : une organisation logique et un design qui guide naturellement le regard à travers les espaces blancs .
- L’accessibilité : s’assurer que le site est utilisable par tous, y compris les personnes ayant des besoins spécifiques.
Ergonomie vs Design esthétique : quelles différences ?
Si l’esthétique d’un site joue un rôle dans l’attractivité, elle ne garantit pas une expérience utilisateur optimale. Un site visuellement attrayant mais sur lequel in est difficile de naviguer peut rapidement frustrer les visiteurs. L’ergonomie, en revanche, privilégie la fonctionnalité et la facilité d’utilisation. Elle associe un design visuel épuré à des fonctionnalités intuitives, offrant ainsi une navigation fluide et efficace
Pourquoi l’ergonomie est essentielle pour un site web ?
Aspect technique : garantir une performance optimale
Un site ergonomique repose sur des bases techniques solides :
- Temps de chargement rapide : 53 % des utilisateurs quittent un site qui met plus de 3 secondes à se charger.Du coup, avoir des animations web légères est primordial
- Navigation intuitive : des menus clairs, une structure logique et des liens bien positionnés permettent aux visiteurs de trouver facilement ce qu’ils recherchent.
- Compatibilité mobile : avec une majorité des utilisateurs naviguant sur smartphone, le responsive design n’est plus une option, mais une nécessité.
Aspect financier : augmenter vos conversions
L’optimisation de l’ergonomie a un impact direct sur vos performances commerciales :
- Réduction du taux de rebond : un site ergonomique incite les visiteurs à rester plus longtemps.
- Augmentation des conversions : une expérience utilisateur bien pensée guide vos prospects vers l’action (achat, contact, inscription).
Image de marque : instaurer la confiance
Un site web bien conçu est le reflet de votre sérieux et de votre professionnalisme.
- Confiance des utilisateurs : une navigation fluide et un contenu accessible renforcent la crédibilité de votre entreprise.
- Différenciation face à la concurrence : dans un marché saturé, un site ergonomique peut devenir un avantage concurrentiel majeur.
Les piliers d’une bonne ergonomie web
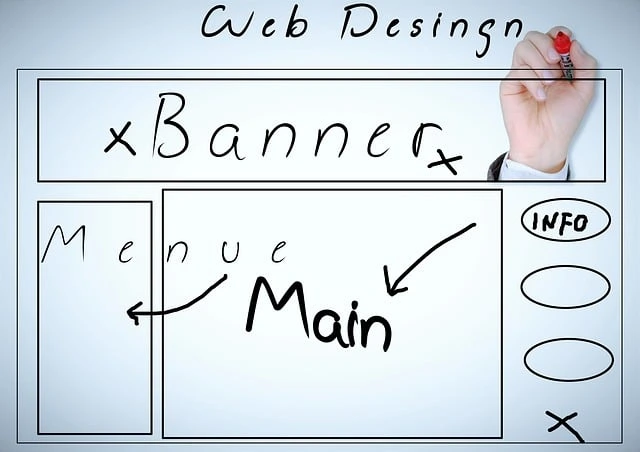
L’architecture de l’information
Une organisation logique des contenus est essentielle pour garantir une expérience utilisateur optimale. L’ergonomie du site web commence par une structuration claire et intuitive de l’information, permettant à l’utilisateur de naviguer sans confusion. L’arborescence de votre site doit être conçue de manière à ce que les visiteurs puissent rapidement localiser ce qu’ils recherchent.
Des outils comme les wireframes et les tests d’arborescence sont précieux pour visualiser et tester l’organisation du contenu avant la phase de développement. Ces outils permettent de simuler l’expérience utilisateur, d’identifier les points de friction et d’optimiser la navigation. Une bonne architecture de l’information est un pilier fondamental pour toute stratégie d’optimisation du site web.

Une navigation intuitive et fluide
La navigation intuitive est au cœur de l’ergonomie d’un site web. Les menus doivent être clairs, les icônes légères, bien structurés et faciles à utiliser. En effet, si vos visiteurs ont du mal à s’y retrouver, ils risquent de quitter le site rapidement. Un parcours utilisateur simplifié encourage une exploration prolongée de votre contenu et améliore les chances de conversion.
Les chemins utilisateurs doivent être évidents, avec des liens directs vers les pages les plus visitées et des boutons d’appel à l’action (CTA) bien placés. Par exemple, l’utilisation de breadcrumbs (fil d’Ariane) permet à l’utilisateur de savoir où il se trouve sur le site et de naviguer facilement vers d’autres sections. Des CTA clairs et visibles incitent les utilisateurs à interagir rapidement, en optimisant l’expérience utilisateur et en renforçant la fluidité de la navigation.
La conception visuelle au service de l’ergonomie
Une bonne conception visuelle est un atout majeur pour l’ergonomie du site web. L’objectif est de faciliter la compréhension et la navigation tout en offrant un design agréable. La hiérarchie visuelle doit guider l’utilisateur en mettant en avant les informations importantes grâce à un usage judicieux des couleurs, des tailles et des contrastes. Par exemple, un contraste élevé entre le texte et le fond facilite la lecture, tandis que des couleurs cohérentes renforcent l’identité de marque.
La typographie joue également un rôle crucial : elle doit être lisible et accessible sur tous les appareils, en tenant compte des différents niveaux de contraste et de taille des caractères. Une typographie bien choisie améliore non seulement la lisibilité, mais elle contribue également à l’image de marque de votre entreprise.
Conclusion
En résumé, l’ergonomie du site web est un pilier fondamental pour offrir une expérience utilisateur fluide et agréable. Nous avons exploré l’importance d’une navigation intuitive, l’optimisation mobile, la vitesse de chargement, et la conception visuelle. Ces éléments, combinés à des pratiques telles que l’architecture de l’information bien pensée et l’intégration d’outils d’évaluation performants, garantissent un site à la fois fonctionnel et aligné avec les attentes de vos utilisateurs.
Call to Action : Prenez dès maintenant le temps d’évaluer l’ergonomie de votre site web. Si vous constatez des points d’amélioration ou si vous souhaitez optimiser davantage votre UX design, n’hésitez pas à faire appel à des experts. L’ergonomie de votre site est un levier crucial pour dominer votre secteur et offrir une expérience inégalée à vos clients. Contactez-nous pour un audit personnalisé et démarrez l’optimisation de votre site dès aujourd’hui !
FAQ : Questions fréquentes sur l’ergonomie du site web
Quels outils utiliser pour tester l’ergonomie d’un site web ?
Plusieurs outils permettent d’évaluer l’ergonomie du site web et d’améliorer l’UX design. Parmi les plus efficaces, on trouve :
- Google Analytics pour analyser le comportement des utilisateurs (temps de session, taux de rebond).
- Hotjar pour observer les cartes de chaleur (heatmaps) et réaliser des enregistrements de sessions utilisateur.
- UserTesting pour effectuer des tests utilisateur et recueillir des retours sur l’expérience.
- Crazy Egg pour visualiser l’interaction des utilisateurs avec les éléments de la page.
Ces outils permettent d’identifier les zones de friction et d’optimiser l’optimisation du site web en fonction des besoins réels des utilisateurs.